Improving Elfsight Instagram Feed performance by 250%
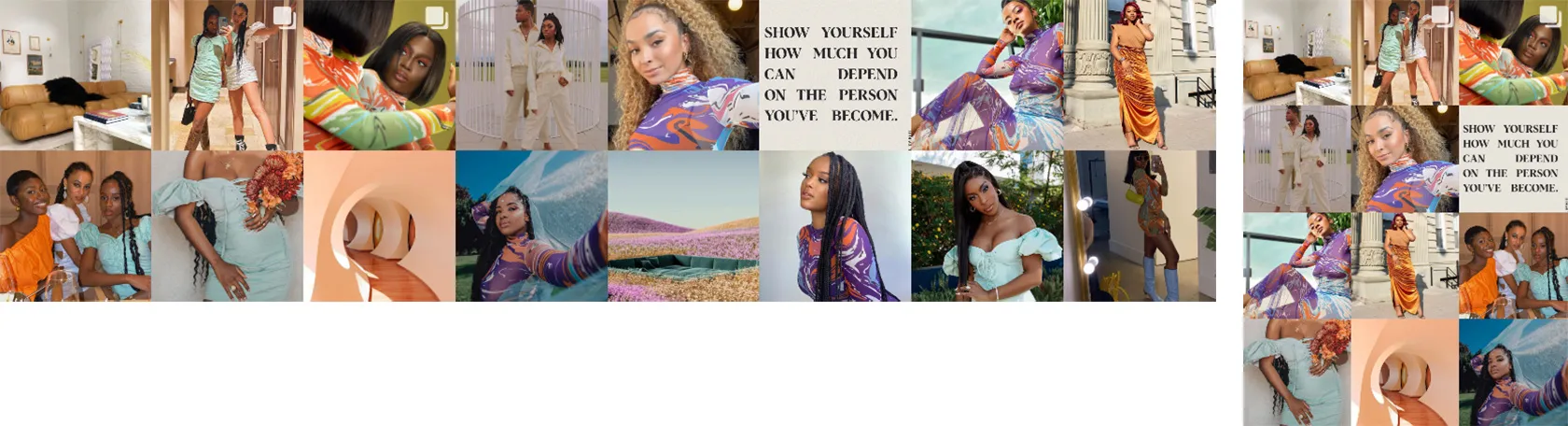
Elfsight Instagram Feed is a popular plugin for WordPress and other CMS’s for embedding an Instagram feed into a website. It gives a visually appealing display, with many configuration options. Here’s an example of it in use on one of my client’s sites, as seen on desktop and mobile:

The plugin is neat, as the grid adapts how many images are shown based on the screen size (note the different number of images in each of these). This flexibility comes at a price, and that’s a drag on performance. Rather than loading right-sized thumbnails, it inserts the full-sized Instagram images into the page. For us, that added 3MB+ of images to the page weight.
A quick performance win
Elfsight generates the Instagram Feed HTML client-side using JavaScript, and it’s A BEAST of a script. We’re not going to get into optimizing anything from that here or integrating image resizing. Instead, we can gain a quick win by adding the new loading="lazy" attribute to the image tags.
To do this, grab your copy of elfsight-instagram-feed.js. I’m doing this with verison 4.0.0; if you’re using a different version the steps may be slightly different.
Search the JavaScript file for eapps-link="image". Just after this, add loading="lazy" so it looks like this:
<img class="eapps-instagram-feed-posts-item-image" src="" eapps-link="image" loading="lazy">\n
How much difference does it make?
Testing in production on an unoptimized, ‘normal’ WooCommerce site, this change slashed load times on mobile. We saw a 250% decrease from 27.5s to 11s and the page weight reduced by 74%.
As expected the Lighthouse score and page ready time didn’t improve; we’re loading the same JS, the same JSON feed and the rest of the page hasn’t changed. Still, for those who need it most this is a great data saving.